
ワードプレスでブログを始めるに当たりテーマ選びで大いに悩みましたが、「SWELL」にしました。
ちょっとお値段ははるかなと思いましたが、今後のブログ運営で長く付き合っていく相棒のようなものですから、後悔のないようにと思って選択しました。
という僕は、はてなブログからワードプレスに最近引越ししました。
まだ使い始めてまもないペーペーですが、使い勝手に満足しています。
はてなブログのときより簡単に記事が作成できています!
ワードプレス初心者としてSWELLを選んだ理由、また、使ってみての使い心地を解説していきます。
なぜSWELLにしたのか
SWELLは有料テーマです。なるべく投資額は低く抑えたいですよね。
ですが、ちょっと昔に苦い経験をしました。
ブログを開設した3年ほど前のことです。
最初はケチって無料ブログからはじめたんです。当初ケチ精神が顔を出して、初期投資するのがもったいなと思ったのです。(ブログを続ける自信もなかったのもありますが)
しかし、あとあとワードプレスへ引越しをしたりと、無駄な労力を多く費やすハメになりました。

最初から遠回りをせずにやっとけよ!
と過去に戻れるなら自分自身に言い聞かせてやりたいところです。
ということでワードプレスへ引っ越しをする際にはケチなことは言わず、今後のことを考えて最善の選択をすべしとのことで有料テーマにしようと決めました。費用が払えるなら有料テーマ!という言葉を信じてのことです。
さて、次にどの有料テーマがいいのか。ワードプレスを触ったことのない身としては、評判頼みです・・・。
- JIN(¥14,800)
- SWELL(¥17,800)
どちらのテーマもブロガーさん達の評判がよかったです。特に初心者におすすめされていました。
\シンプルデザインで多用途利用できるオススメテーマ/
はてなブログからワードプレスへの引っ越しをまとめたので興味があればこちらから


JINとSWELLの共通ポイント
- デザインがシンプル
- どちらも人気のテーマ
- これからのトレンドらしい、ブロックエディタというのに対応している
- サポート体制がしっかりしていて問合せも出来る安心感
- 初心者にもやさしそう
デザインがシンプル
どちらのテーマも見やすいシンプルデザインで好感を持ちました。
- JINのほうがよりポップで柔らかい雰囲気。
- SWELLのほうがよりスタイリッシュでオシャレな雰囲気。
個人的にはブログ記事は柔らかい雰囲気のほうが読みやすいように感じますが、どちらでもいいかなといった感じでした。
どちらも人気のテーマ
調べてみると、どちらも人気のテーマということで、上級ブロガーさん達もおすすめしているテーマだったので、間違いはなさそうと思いました。
ただ、SWELLを使ったことのあるブロガーさんはどちらかと言えばSWELLの方をおすすめしていましたね。
これからのトレンドらしい、ブロックエディタというのに対応している
ワードプレスで今後主流になっていくブロックエディタという記事作成方法です。なのでこれからワードプレスを触るのなら最初からブロックエディタでブログを管理していったほうがいいと思いました。
SWELLもJINもブロックエディタに対応していますがSWELLはブロックエディタを前提に作られていて、より対応が充実しているとのことで、SWELLに軍配です。
ブロックエディタとは
ワードプレス内での編集方法で、要は記事を作成するスタイルのようなものです。
ブロックエディタは新しい記述方法で、これまではクラシックエディタという方法で記述していました。今でもクラシックエディタを使っている人はたくさんいます。
今後このクラシックエディタはサポートがなくなってしまいます。
クラシックエディタはいわば、マイクロソフトのWordやGoogleドキュメントなどの文章作成ソフトと同じように文章を打ち込んでいく形です。一枚の紙に上から文章を書いたり、画像を貼り付けたりして作成しますよね。
ブロックエディタはブロックごとに文章を書いたり、画像を貼り付けていきます。
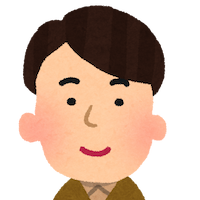
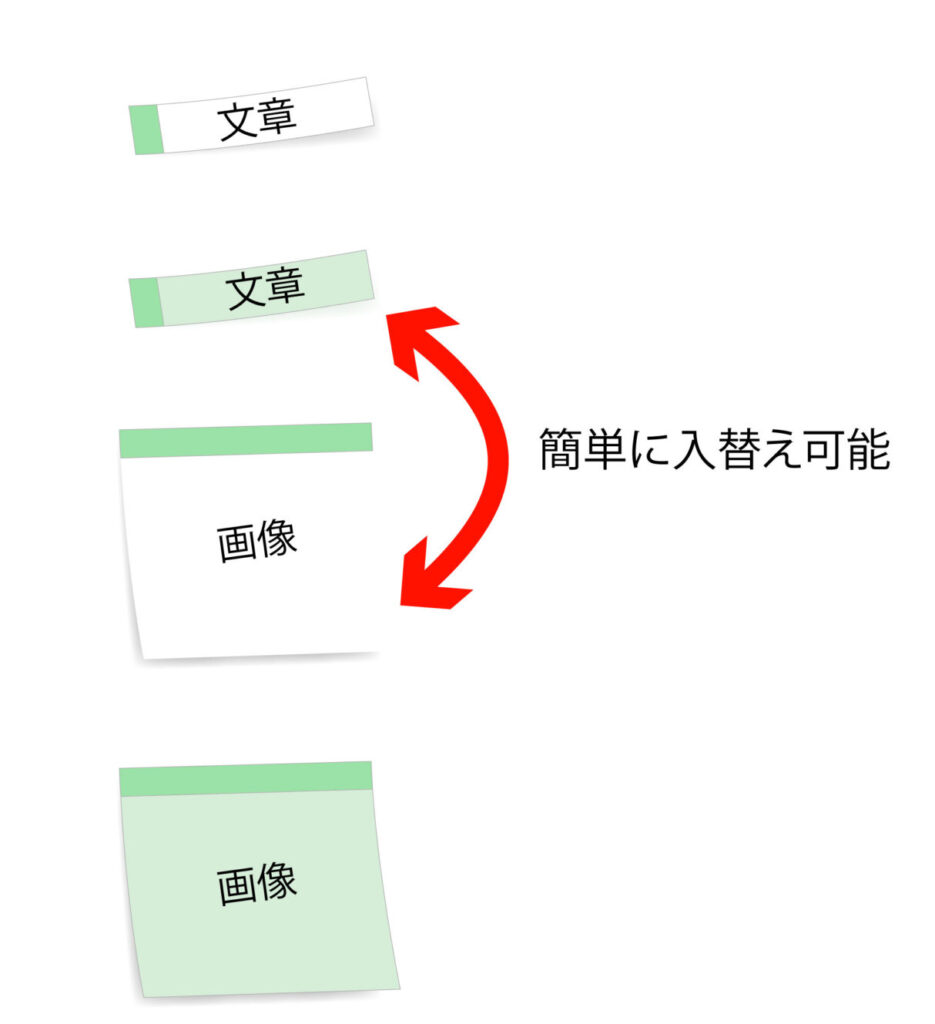
ブロックってなんぞや?と思われるかも知れませんが、イメージしやすく言うと大きな付箋に文章をひとかたまり(段落)ごとに書いたり、画像を貼り付けたり、表を作成したりします。
そのひとかたまりごとに作成した付箋(ブロック)を一枚の紙に貼り付けて記事全体を完成させていく感じです。


ブロックエディタの利点は、後からそのブロック単位で編集ができるところです。
文章の順序を入れ替えたり、ブロック単位で装飾を変更したりすることができます。
(一枚の紙に順序どおりに貼り付けた文章が書かれた付箋を後で順番を替えてみたり、その付箋単位で色を変更したりできるということです)
例えば広告リンクのコードもブロック単位で貼り付けていくので、広告の場所を移動させたい時も、ブロックを移動させて上下の順番を入れ替えていけばいいので楽チンです。
HTMLの編集画面で広告リンクのコードを一回消して、移動させたいところへまた貼り付けるような手間がなくて、はるかに簡単です。
サポート体制がしっかりしていて問合せも出来る安心感
JINもSWELLもサポートがしっかりしているので、何か分からないことがあったときに問い合わせができる安心感があります。そもそもマニュアルも充実しているので、基本的な使い方で戸惑うことはないと思います。
また、どちらも人気テーマなので利用者も多いですし、初心者にとって参考になる説明などが多くあるのもいい点です。
初心者にもやさしそう
初心者にとってHTMLやらCSSやらとアルファベットのコードを書き込んでブログサイトを作っていくなんてハードルが高すぎます。
そりゃ、のちのちはそのへんも勉強していければとは思いますが、初心者がまずブログを育てていくスタート地点において、余計なところに手間を掛けずに、まず記事を作成することが大切です。
その点JINもSWELLも複雑なことをせずとも記事を書いていくことができるので、初心者にとって扱いやすいテーマになってます。そこらへんが人気の秘訣なんじゃないかと思います。
コードを書いて自由自在に複雑なカスタマイズで作り込むなんて、そんなに必要なことではないような気がします。一番は内容のある記事を書くことです。その環境を構築することがまずは大切だと思います。
最終的にSWELLに心が傾いたポイント
SWELLの利点
- ブロックエディタに完全対応している
- サイトの表示速度が早い
- 複数のサイトを作っても、テーマを使い回せる
- ブログだけでなく企業サイトのようなサイトも作れる
- カスタマイズ性と自由度の高いサイトを簡単に作れる
ブロックエディタに完全対応している
ワードプレスで新しく搭載された記事作成のための編集機能で、今後はブロックエディタが主流になっていくということでした。
今後の事を考えると、どうせなら古くなる機能より新しいものに慣れておいたほうがいいと思いました。
SWELLはこのブロックエディタに完全対応しているということで、今後、機能的な面で長く使っていくことができるだろうと思ったのがプラスポイントになりました。
といっても旧来の編集方法であるクラシックエディタも使えるということで、何か不都合が起きる心配はないと思いました。
SWELL
SWELLブロックエディタ完全対応ということで、ブロックエディタを推奨している。
旧来のクラシックエディタで記事作成も可能
他のテーマ
旧来のクラシックエディタを元に作られているので、まだクラシックエディタでの利用が主。
ブロックエディタに対応しはじめてきているものもある(JINなど)
初めて携帯電話を持つことになった時、今後はスマホが主流って時代にわざわざガラケーから始めるメリットってほぼないと思うんです。
今までガラケーを使っていた人は使い勝手や操作にガラケーで慣れているので、必要性に迫られた時にスマホに乗り換えればいいですよね。
でも、最近は携帯を持ち始めるのが小学生からなのか、中学生からなのか分かりませんが、携帯電話でいえば、もう始めからスマホ一択ですよね?
僕はブログレベルが小学生(HTMLやらCSSの知識ありません・・・)なので、これからの事を考えるとわざわざ旧来のクラシックエディタよりブロックエディタで慣れた方がいいだろうと思いました。
サイトの表示速度が早い
サイトの表示速度はSEOに影響を与えます。
2018年にGoogleが「ページの読み込み速度をモバイル検索のランキング要素に使用する」ということを公式にアナウンスしているんですよね。
SWELlはサイトの表示速度を早くするように構築されていて、なおかつ評判もいいようです。ユーザーが余計なことを気にせずに記事作成に打ち込めるのはメリットですよね。JINよりも優秀なようでSWELLにポイント加算です。
複数のサイトを作ってもテーマを使い回せる
SWELLは買い切り型になるので、一度購入すれば他に費用は掛からずに全ての機能を使う事ができます。
しかも複数のサイトで利用できるので、他に特化ブログを新たに作ってみようなんて思った時に、SWELLを使うことができます。もちろん費用はかかりません。
なおかつ第三者から依頼を受けてサイトを作成する際にも使うことができます。
つまり、知り合いに、ちょっとお店のホームページを作りたいんだけど、なんて相談された時にSWELLを使ってオシャレな雰囲気のデザインでサイトを簡単に作ってあげることができます。
サイト作成依頼を受ける商業的な利用も出来るので、ちょっとしたお仕事として使うこともできてしまいます。そんな可能性も許容してくれるテーマなので、有料テーマではありますが、やり方によっては投資資金を回収する手段が多くありますよね。
自身で購入したSWELLの使用ライセンスを他人に販売したり配布したりすることは当然禁止されています。あくまで購入者の使用範囲において自由に使用できるということなのでサイト作成だけを請け負って、後は依頼者任せとなるような場合は依頼者にもライセンスを購入してもらう必要性が出てきたりします。
他のテーマだと
ライセンスごとに費用が発生したり、
自身のサイトは複数利用ができるが、第三者のサイトには費用が発生したりするものが多い。
| テーマ | 自身のサイトの複数利用 | 第三者のサイトでの利用 |
|---|---|---|
| SWELL | ◯ | ◯ |
| JIN | ◯ | × クライアントごとに別途購入が必要 |
| SANGO | ◯ | × クライアントごとに別途購入が必要 |
| AFFINGER | ◯ | × クライアントごとに別途購入が必要 |
| STORK | × 1サイト1ライセンス | × クライアントごとに別途購入が必要 |
| THE THOR | ◯ | × 特別ライセンスの購入が必要 |
- 複数サイトで利用可能
- 第三者のサイト作成でも利用可能
- 商業利用もできる
ブログだけではなく企業サイトのようなサイトも作れる
SWELLではブログ利用はもちろんのこと、企業サイトのようなサイトもデザインすることできます。
なのでブログ以外にも、シンプルでオシャレなホームページ制作もできてしまいます。
今はブログ使用のみかも知れませんが、使用する範囲が広いということは、可能性を広げてくれますよね。そんなところもメリットだと思います。
例えば、親戚が農業をやっているのでPR用にホームページを作ってあげるとか、
自分自身が脱サラしてパン屋を開業するのでホームページ作成する、
とかでもSWELLを利用できてしまいます。
SWELLの公式ホームページももちろんSWELLで作られています。
動画を埋め込んだりもできますし、様々なサイトをデザインできてしまいます。
\シンプルデザインで多用途利用できるオススメテーマ/
カスタマイズ性と自由度の高いサイトを簡単に作れる
記事の装飾を簡単に選択するだけでカスタマイズできます。
装飾のパターンがいくつか表示されて、選択するだけでその見たままの形でカスタマイズされます。なので直感的でわかりやすい点もいいです。
カスタマイズの選択肢が多すぎず少なすぎずなところもいいと思います。
あまりに選択肢が多すぎると、選ぶのが大変ですし、
少なすぎても自由度が低くなってしまいます。
総合的に判断してSWELLを選択
ちょっとお値段ははりますが、総合的に考えてSWELLにしました。
決め手は【簡単】、【シンプル】、【自由度の高さ(流用が可能)】、でした。
購入価格¥17,600。
金額的なところはあまり気にしませんでした。
その部分は投資と割り切って、無駄な労力や時間を削れるのであればいたし方なし。
飲み会5回分くらいの金額ですよね。このコロナで全然行けてませんから、このくらいは投資しました!
SWELLの使い勝手はどう?



使い勝手ははっきりいって、満足です
最初はブロックエディタの使い方に戸惑いましたが、慣れれば楽チンです。
マニュアルも充実しているので、使い方で困ることはそうないと思います。
ワードプレスじたい、扱いが初めてだったので慣れるまでに少し時間がかかりましたが、慣れてしまえば、今まではてなブログで作成していた時よりも簡単で、なおかつ様々な装飾などができます。
ほぼ投稿画面と同じ見た目の画面で記事作成や編集ができるので、分かりやすいですね。
文章を装飾するのも、気に入ったデザインをマウスカーソルで選択するだけなので簡単、そして編集画面でデザインが反映されるので色々な装飾を試して決めることができます。
アフィリエイトリンクのコードを貼り付けるにも、記事を作成している合間にブロックを作ってコードを入れ込めばオッケーで、記事内ですぐに反映してくれます。はてなブログの時はHTML編集画面にコードを貼り付けなければいけなかったので、見たままで分かりやすく記事作成できるのは、かなり楽チンで好印象です。
ワードプレスに移行する前は、はてなブログの方が簡単に記事作成できるものだと思っていました。なのでワードプレスに移行したら記事作成の手間は増えるだろうと思っていたのです、ですがむしろ簡単に感じています。
SWELLは本当にシンプルに扱えて、複数用意してあるデザインを選択するだけで見た目のよい記事が作成できてしまいます。時間の節約ができて、記事作成に集中できるのはブログ運営のメリットですね。
SWELLを選んだポイント
- 操作がシンプルで初心者にも優しい
- ブロックエディタを使わないと損
- 複数サイトで利用できる
- 企業サイトのようなデザインも作れる
- 表示スピードが早くSEOに有利
- サポート体制がしっかりしている
- 金額は投資費用として納得できた
個人的な記事の作成の仕方
以前からグーグルドキュメントで文章を作成したあとに、ブログ記事作成画面に貼り付けて作成していました。
SWELLにしてからブロックエディタで記事作成するようになって、最初に若干戸惑いました。
ブロックエディタは、一文(段落)ごとに新しいブロックを作って記事を作成していきます。
はたして、最初にグーグルドキュメントのようなワープロソフトで記事全体を作成してから、ブロックエディタでの記事作成画面に貼り付ける方法で行けるのか?
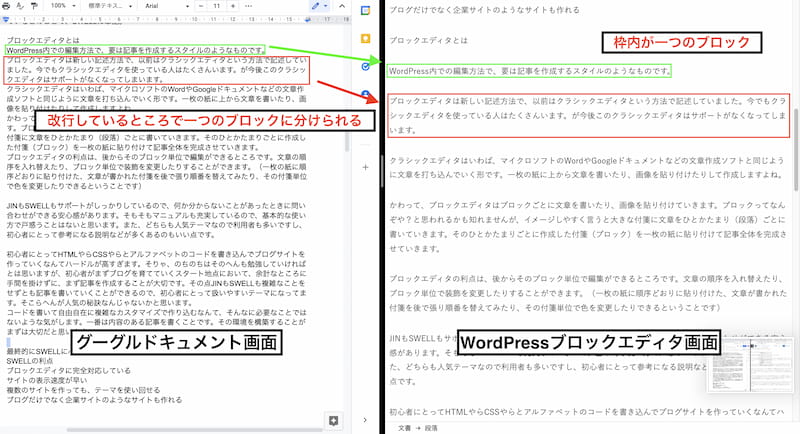
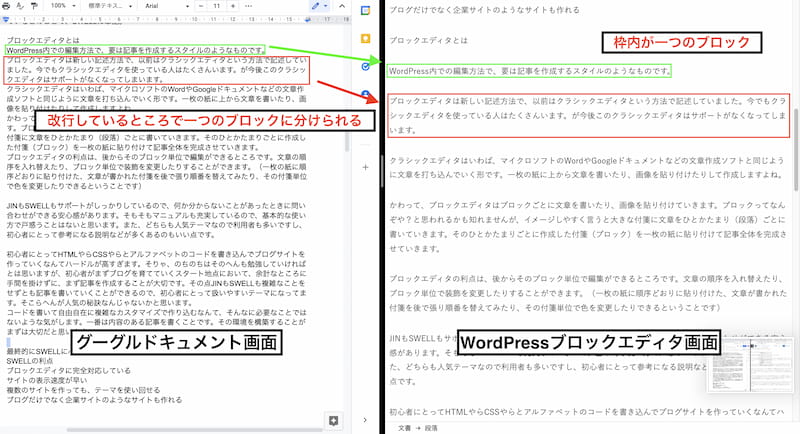
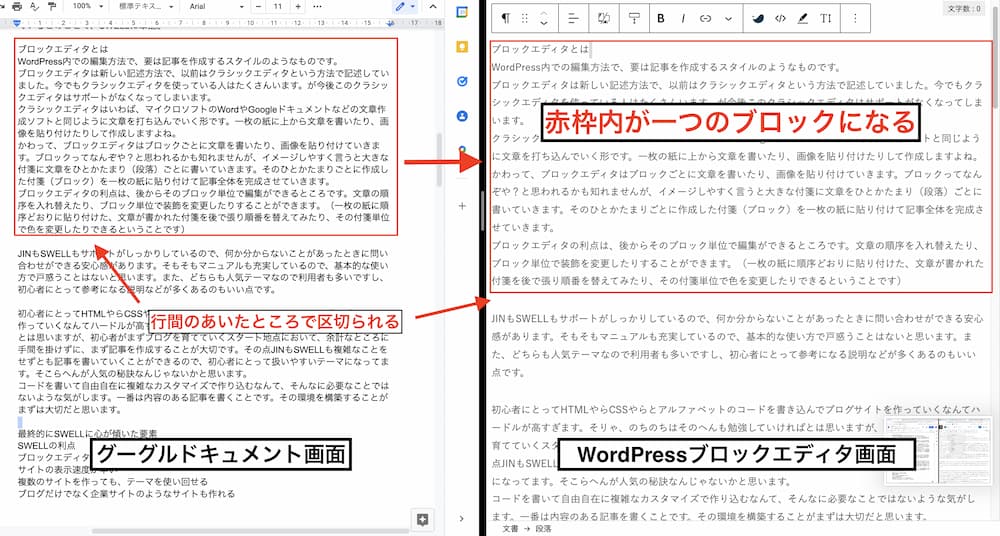
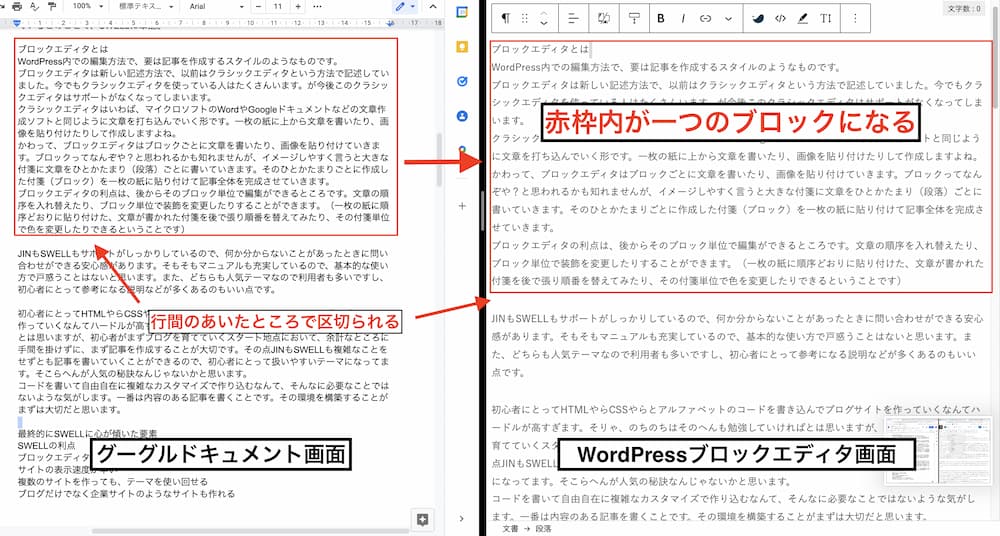
グーグルドキュメントで作成した文章全体をブロックエディタの編集画面に貼り付けると、勝手にブロックが作られ文章が分割されます。
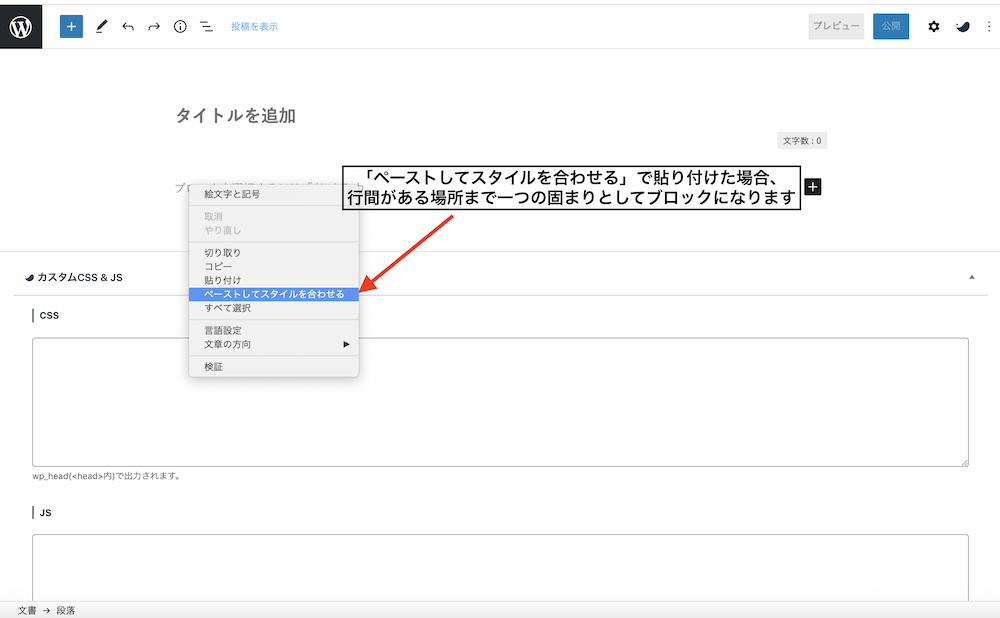
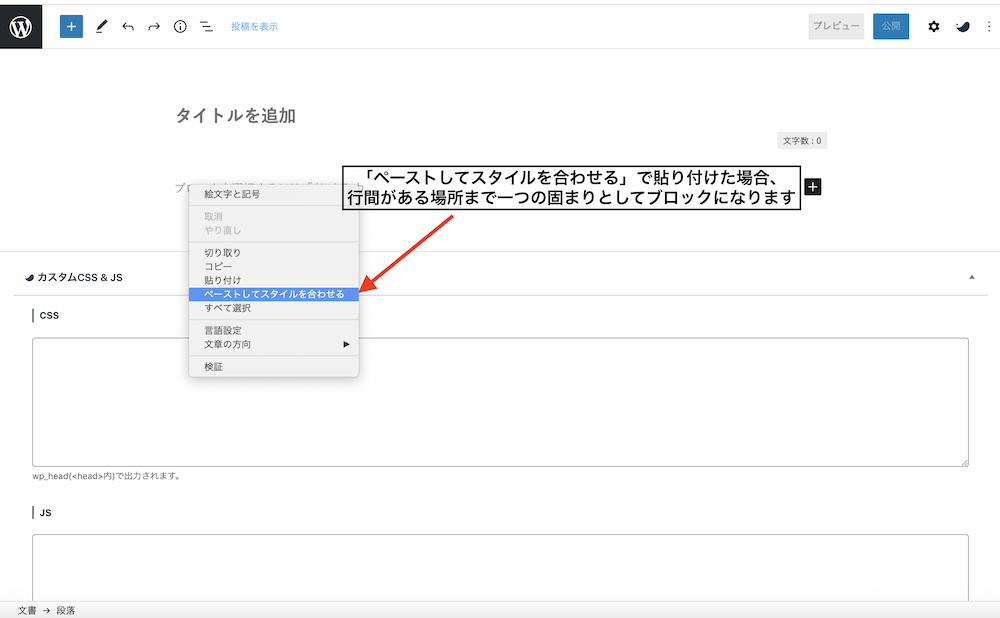
(単に「貼り付ける」場合と「ペーストしてスタイルを合わせる」で貼り付けた場合すこしブロックの作られ方が違います)
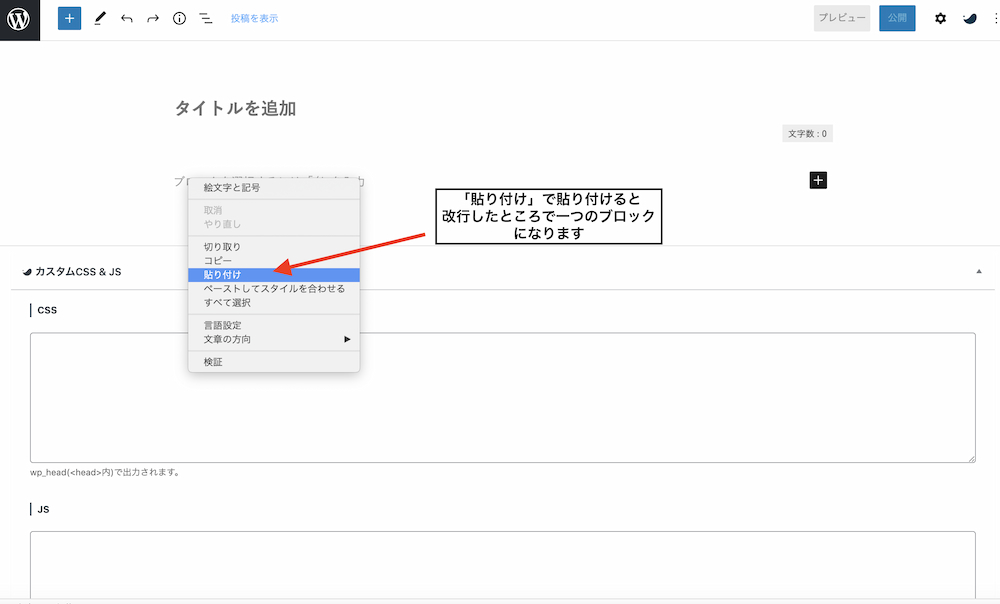
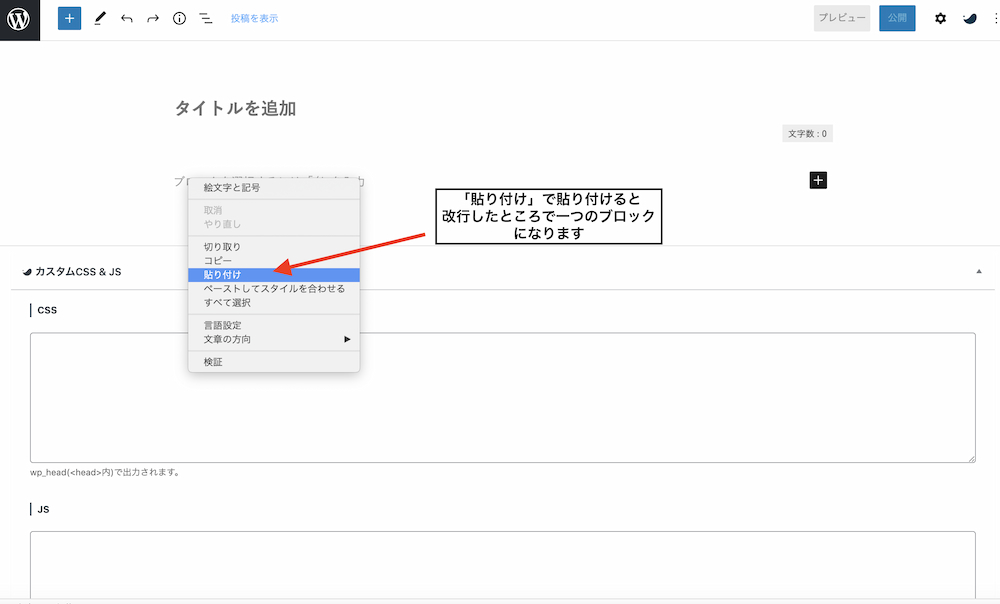
貼り付けの手順
①グーグルドキュメントで作成した文章をコピーする


②【貼り付け】で貼り付けた場合




②【ペーストしてスタイルを合わせる】で貼り付けた場合




どちらにせよブロックエディタで一文と一文のブロックを統合したり、分割したりもできるので後々いろいろと編集できます。
本来はまずブロックの用途を選択してから文章を書いたり、画像を貼り付けたり、表を作成したりするのですが、
後から変更したり追加したり編集ができるということです。
手順としてはワードプレス上で文章を作成していくのがいいのでしょうが、トラブルで途中で文章が消えてしまうかもしれないリスクを考えるとワープロソフトで文章を作成をした方が安心なんですよね。
ブログ製作は分担作業。ブログ設計はお気に入りのテーマにお任せ。
テーマ選びは要は店舗をどう設計、建築するかであって、店舗作りは専門家に任せちゃったほうがいいですよね。
どんなものを販売して、どう売るかお店の中身のことを考えて実行することに注力した方が効率的だし、賢いやり方だと思います。
そりゃ、自分で設計から建築まで勉強して日曜大工でお店を建てることも、できなくはないと思います。でもそれだと時間も労力もたくさん掛かってしまいます。費用は掛かるかもしれないですが、その部分は使いやすさだったり、見た目のデザインだったりケチらずにベストな選択をしておくべきだと思います。
SWELLとJINで迷った訳ですが、最終的に初心者にとって、シンプルで簡単に記事を作成していけて、記事作成に集中できそうなSWELLを選択しました。
JINも評判がよく使いやすいテーマであると思うので、好みの問題と金額差なんかも判断に影響してきますよね。
- シンプルでモダンでオシャレな【SWELL】
- オシャレだけど優しく柔らかい印象の【JIN】
SWELLは鉄筋コンクリートでモダンな建築家安藤忠雄さんに店舗設計依頼するようなもので、
JINは木材を使ったぬくもりある建物を作る隈研吾さんに設計を依頼するようなものじゃないですかね。(笑)
僕は木材はメンテナンスなどが多少大変そう(JIN)なので、よりシンプルで楽ちんそうな鉄筋コンクリート(SWELL)で店舗設計をお願いしたと言えるかもしれません。(笑)




SWELLは¥17,600、一年使うとすれば¥1,500/月ほど、2年使えば¥750/月ほどです。
多くの人に好印象を与えてくれるデザインで、余計なコードを記述したりもせずにすんで、ブログを設計できるわけですから十分その価値はあると思います。
特に初心者は記事を作成する以外のところでつまずいて時間を費やすのはもったいないです。
例えば、初心者だったら新車の車を買って車でできることをまずは楽しんだほうがいいじゃないですか。
妥協して中古車を買って、調子がおかしくて修理が必要、あそこも部品交換、ここも部品交換しないといけないなんて、あとあと費用がかさんだり、時間を浪費したりするかも知れません。
経験豊富で、そんな手間がかかることも了承の上で判断しているのであれば問題ありませんが、そんなはずじゃなかったと後悔するようなことはないほうがいいですよね。
最後に
個人的にはSWELLを使っていて、以前使っていたはてなブログで記事を書いていたときよりも簡単に記事作成ができています。
デザイン的なこだわりがあるとか、どうしても無料テーマで始めたいとか、
ちょっと高すぎると言うのであれば、他のテーマが選択肢に入ってくると思います。
ブロックエディタで慣れてしまう方があとあと無駄がないと思いますし、文章を書いて、マウスで選択してくだけでデザインされた記事ができてしまうのは楽ちんで記事作成に集中できます。
もちろん他のテーマから移行を考えている人にも、よりブログ制作に集中できる環境を提供されていると思うのでおすすめです。
SWELL購入検討の方はこちらから
\シンプルデザインで多用途利用できるオススメテーマ/



コメント